Andertons Win at IBM Hackathon

Fuelled by the largest pizza we’ve ever had, the Andertons web development team and our IBM specialist partner, Deeper Than Blue, have won a thing! Unicode Pizza Emoji.
When IBM told me they were running a hackathon, I had in mind a room occupied by dozens of the best development teams in the country combining their minds to solve a problem like world hunger, over a black americano.
I didn’t really imagine Andertons’ fledgling technical arm would fit in too well. For one, we’ve only just arrived in the IBM ecosystem. We don’t know much about Watson, Websphere, programming… Heck, I just got these people off the street – we’re still learning how to use computers, some of us!
So, when put in the company of three other teams of seasoned IBM partners and professionals and asked to come up with a useful idea that showed off IBM Digital Commerce and Watson Content Hub, I felt very much like we were the crew who you would not want to be flying that plane.
Luckily, the Andertons team had Matt and David from Deeper Than Blue to hold our hands, as well as some very important IBMers from the aforementioned product teams, who had presumably flown from far flung countries to make sure we didn’t break anything.
First order of business: Lego. For teams like us who hadn’t got a scooby, prizes had also been made available for childsplay. We were like, ‘YES. Now here’s something we can work with!’
After opening remarks, Dan and David spent the remainder of the morning focussing on winning the Lego competition… Which they did with this fucking masterpiece:

With that out of the way, it was lunchtime. In an act of pure stereotyping, developers met pizza, and most of the other teams collaboratively agreed that one slice of a 24″ pie was enough to keep a person from going hungry for a week. If we could just check this into git, world hunger would be solved by the end of the day.
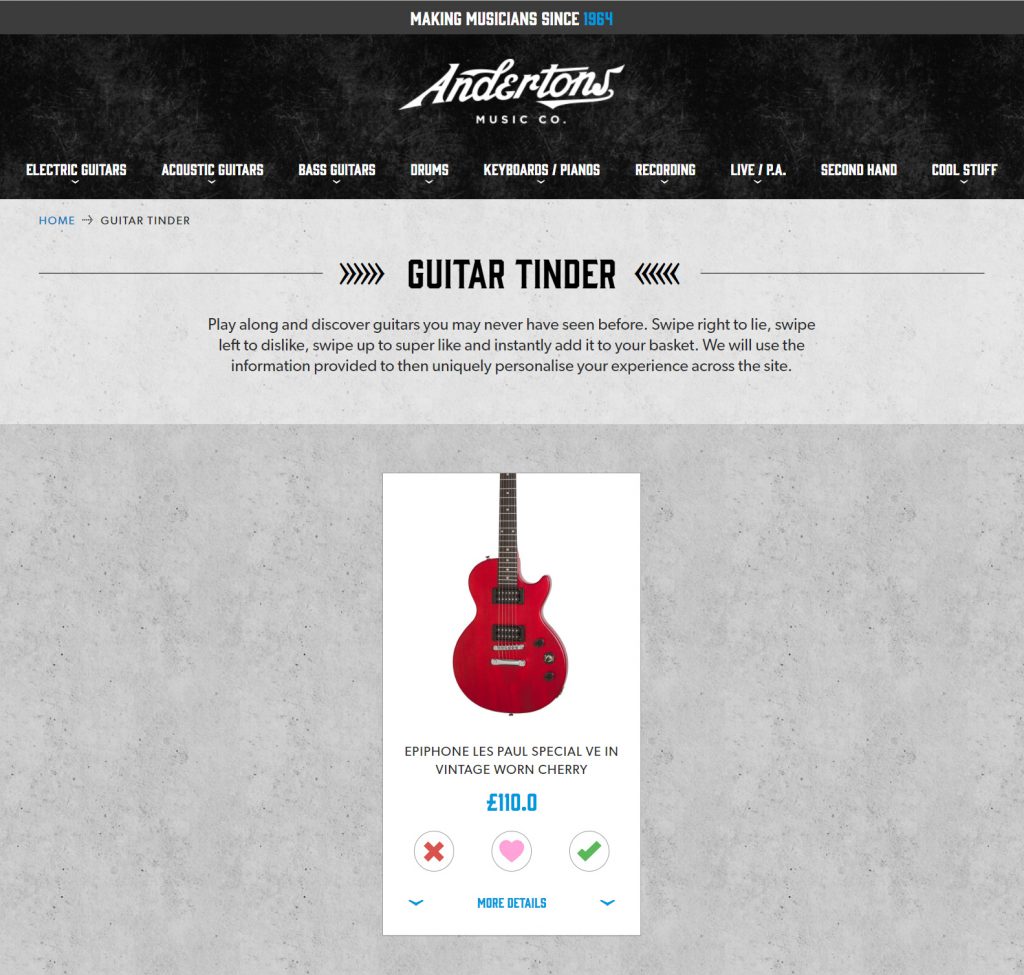
We, however, had a more fatuous idea. Guitar Tinder.
Let me say at this point, despite doing very little useful to contribute to the code, I still didn’t manage to come up with a good name for this. Gu-tinder? Stringder? Shreddr? Gu-rindr? Ahem. You get the idea anyway. It’s like Tinder, but for guitars.
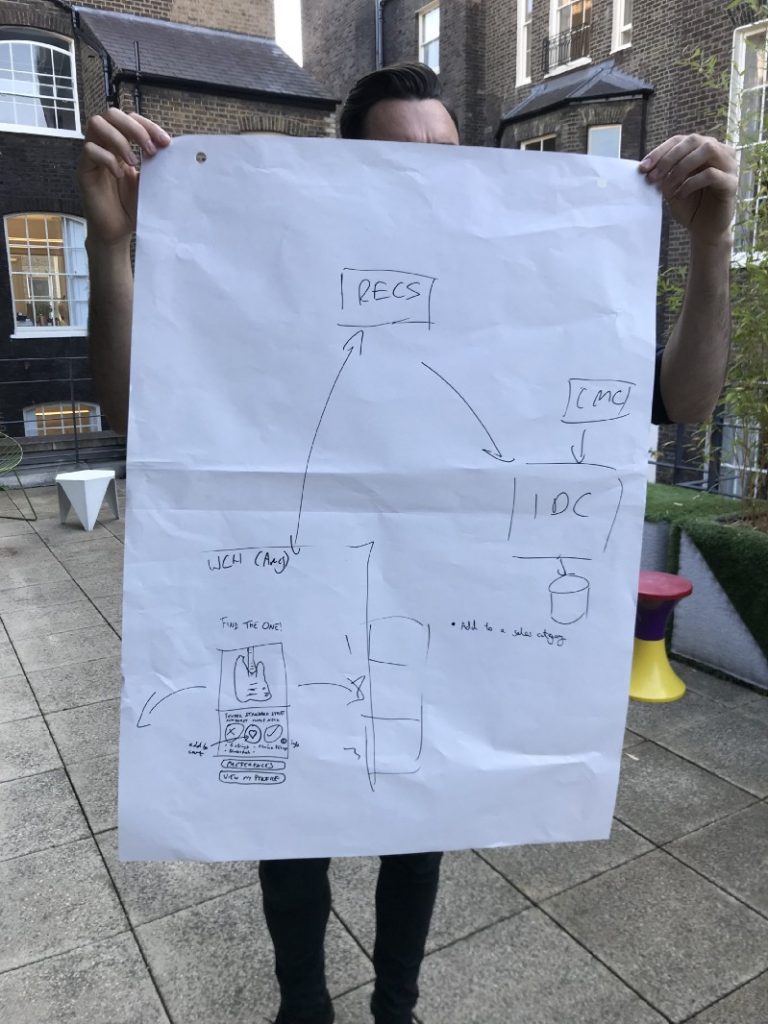
I drew a guitar.

And there you have it. That’s how WE design professional web applications. Our competitors’ web developers must be quaking in their Converse.
The Build
We had to build our solution within some relatively new IBM tooling. We had access to an instance of an e-commerce store with an Angular storefront, running on the IBM Digital Commerce cloud based infrastructure.
Watson Content Hub held all of our catalogue data and alluring imagery. We loaded data and assets for 900 guitars into WCH via the API for the demo because (we weren’t messing around, and) those of us who couldn’t code had nothing better to do.
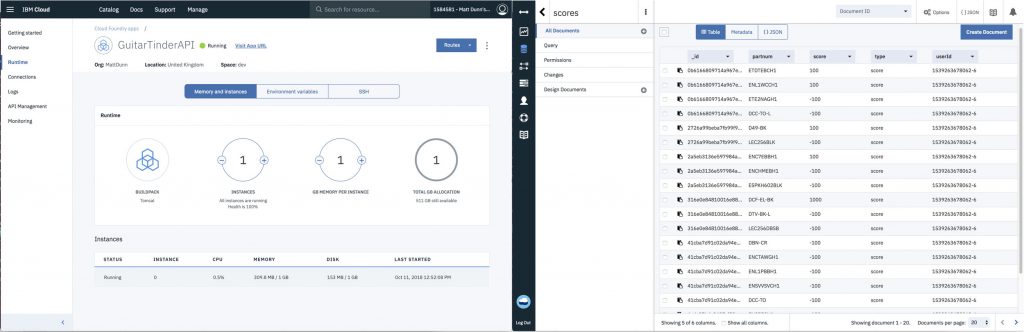
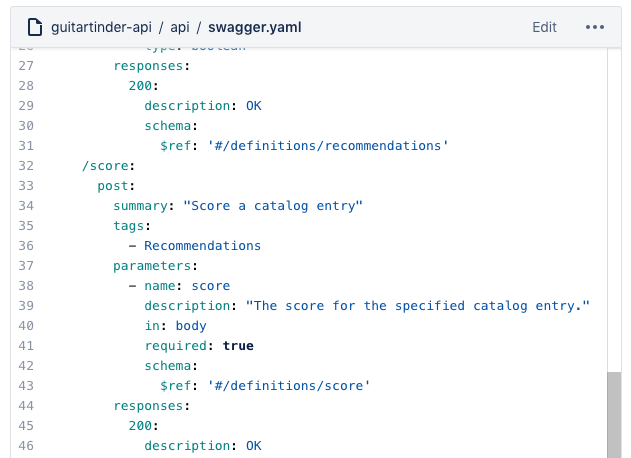
Finally, we spun up a Cloudant database to record the interactions on our app, via a REST API written in Java and hosted in the IBM Cloud.

So here’s the premise. You’re on a page on our e-commerce site like the Electric Guitars category page. You see the Guitar Tinder component asking you to rate a particular guitar that’s presented. You can swipe right to say “I like”, swipe left to say “not for me” or click a heart to say “I must have it, put it in my basket NOW!”
All of these interactions result in a score being attributed to various product codes, for the current user. Users enjoy swiping left or right to see more guitars, and the database starts to record the affinity (and whatever the opposite of affinity is) that the user has to particular SKUs. We can then start to use dimensions of the SKUs like product attributes, price, and brand, to build up a picture of what make the user - uhm - excited.
Are they always swiping right for Fender and left for Ibanez? Do they seem to have a fetish for guitars with the attribute ‘7 Strings’ or items over £2500?

Theoretically, other interactions on the site – views on pages for particular brands and clicks on banner ads, for example – could then contribute to the user’s affinity scoreset too, and Andertons would begin to build a comprehensive data picture of the kinds of guitars the user likes and dislikes, making it easier to create an experience tailored towards that user’s tastes.
The Win
Many hours of intense labour and problem solving later…

…we had our demo.
Although basic, we’d managed to wire everything together so we could show the front end pulling data from WCH and then calling the scoring API. We even tested it to the tune of about $8 of IBM Cloud throughput that we will definitely be expensing when the invoice for that comes through.
Here’s how things looked. Pretty hot.

And – cut to the chase – we only went and won the competition!! Which merited us a Raspberry Pi each and a cheesy photo. Happy days.
So, will Gutinder / Drumbumble / PlentyOfKeyboards.com be a real life component on the Andertons website any time soon? Well it’s not quite ready yet, but I think it’s worth fleshing out.
On behalf of myself and the Andertons team, thank you to the folks from IBM for hosting the event and providing the tooling, and to Deeper Than Blue for their knowledge (and probably patience). We’re just starting our journey of developing e-commerce tools on the Websphere platform, but we’re hoping to graduate from Lego pretty soon.